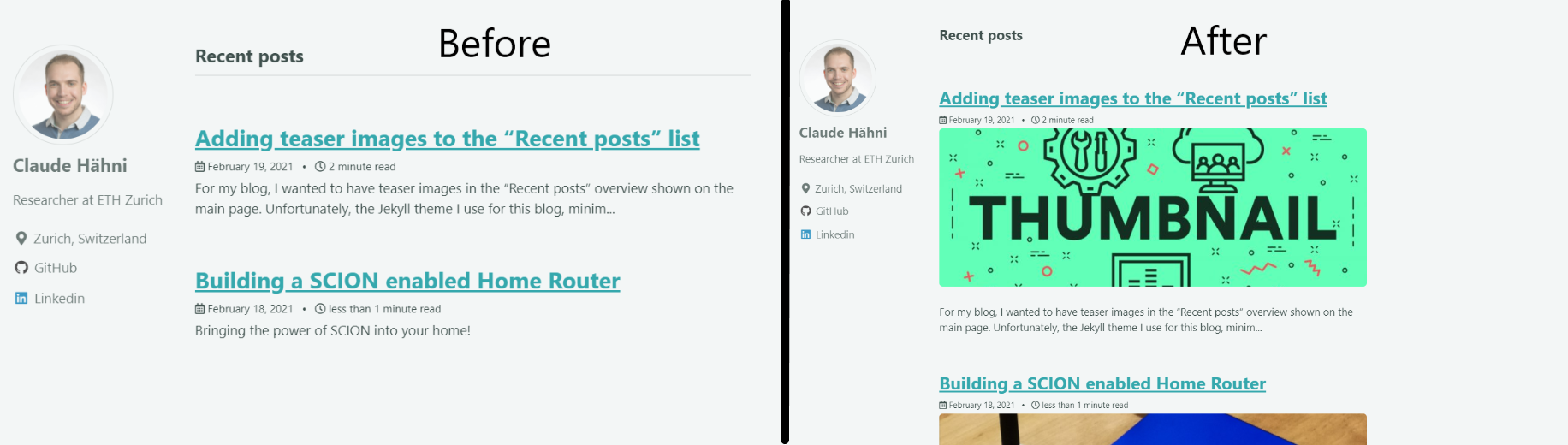
Adding teaser images to the “Recent posts” list
For my blog, I wanted to have teaser images in the “Recent posts” overview shown on
the main page.
Unfortunately, the Jekyll theme I use for this blog,
minimal-mistakes, does not
support this out of the box. A quick search on the Internet revealed many people
with the same goal but no solution. Being new to Jekyll, I took
this as an opportunity to fiddle around and implement the solution myself.
In this short post I’m going to explain how I added this
functionality.

The “Recent posts” list is generated by the home layout definition which is loaded by the index page index.html. The home layout in turn includes the archive-single.html file which is responsible for displaying the “Recent posts” as well as the “You may also enjoy” section found under every post. By default, the teaser image defined in a post is only added if the individual posts are organized as grid. You can see this check and the rendering of the teaser image on lines five to nine in the code below. This leaves our blog post list without teaser images since it gets structured as list, not as grid.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
_includes/archive-single.html
<div class="{{ include.type | default: 'list' }}__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
{% if include.type == "grid" and teaser %}
<div class="archive__item-teaser">
<img src="{{ teaser | relative_url }}" alt="">
</div>
{% endif %}
<h2 class="archive__item-title no_toc" itemprop="headline">
{% if post.link %}
<a href="{{ post.link }}">{{ title }}</a> <a href="{{ post.url | relative_url }}" rel="permalink"><i
class="fas fa-link" aria-hidden="true" title="permalink"></i><span class="sr-only">Permalink</span></a>
{% else %}
<a href="{{ post.url | relative_url }}" rel="permalink">{{ title }}</a>
{% endif %}
</h2>
{% include page__meta.html type=include.type %}
{% if post.excerpt %}<p class="archive__item-excerpt" itemprop="description">{{ post.excerpt | markdownify |
strip_html | truncate: 160 }}</p>{% endif %}
</article>
</div>
The solution is straight forward: We add the following code to the template which checks if posts are structured as a list and if yes, adds the teaser image.
{% if include.type == "list" and teaser %}
<div class="thumbnail-container">
<img src="{{ teaser | relative_url }}" alt="">
</div>
{% endif %}I added the code between the rendering of the post meta data and the excerpt, specifically between lines 18 and 19 in the original code. The updated code looks like this:
_includes/archive-single.html
<div class="{{ include.type | default: 'list' }}__item">
<article class="archive__item" itemscope itemtype="https://schema.org/CreativeWork">
{% if include.type == "grid" and teaser %}
<div class="archive__item-teaser">
<img src="{{ teaser | relative_url }}" alt="">
</div>
{% endif %}
<h2 class="archive__item-title no_toc" itemprop="headline">
{% if post.link %}
<a href="{{ post.link }}">{{ title }}</a> <a href="{{ post.url | relative_url }}" rel="permalink"><i
class="fas fa-link" aria-hidden="true" title="permalink"></i><span class="sr-only">Permalink</span></a>
{% else %}
<a href="{{ post.url | relative_url }}" rel="permalink">{{ title }}</a>
{% endif %}
</h2>
{% include page__meta.html type=include.type %}
{% if include.type == "list" and teaser %}
<div class="thumbnail-container">
<img src="{{ teaser | relative_url }}" alt="">
</div>
{% endif %}
{% if post.excerpt %}<p class="archive__item-excerpt" itemprop="description">{{ post.excerpt | markdownify |
strip_html | truncate: 160 }}</p>{% endif %}
</article>
</div>You may have noticed the extra CSS thumbnail-container class added to the element. To save vertical space in the blog post list, I wanted to crop the teasers at the top and the bottom. This is handled by the custom CSS class. For that, I simply added the code below to the other CSS definitions in the assets folder.
.thumbnail-container {
max-width: 100%;
overflow: hidden;
border-radius: 5px;
margin-bottom: 25px;
}
.thumbnail-container img {
margin-top: -11.5%;
margin-bottom: -11.5%;
}


Leave a comment